ブログ・SNSの購読・フォローボタンで、フォロワー数付きを設置しました。パソコン版の表示で、画面右上のほうですね。
ゴチャゴチャしてしまって、あまりキレイではないので、また変えるかもしれませんが、フォロワー数が表示されていると、ブログの読者数やソーシャルメディアのフォロワー数が人数がどれくらいなのかわかりやすいので、こういうのもありだろうと思って、設置してみました。数が表示できていないものもありますが、それも方法があれば、また変えるかもしれません。
ということで、設置方法をまとめておきます。フォローもぜひどうぞ。

ブログ・SNSの購読フォローボタンのフォロワー数付きを設置
他にも方法があると思いますが、なるべく簡単な方法でやっています。
はてなブログ
このブログは、はてなブログなので、はてなブログの「読者になるボタン」も設置しています。
はてなブログの「設定」→「詳細設定」→「読者になるボタン」です。

コードをコピーして、サイドバーなどにHTMLを貼り付ければ、表示されます。
Feedly
Feedlyは、購読者数を表示させるには、「忍者ツールズ」の「忍者おまとめボタン」が簡単ですね。
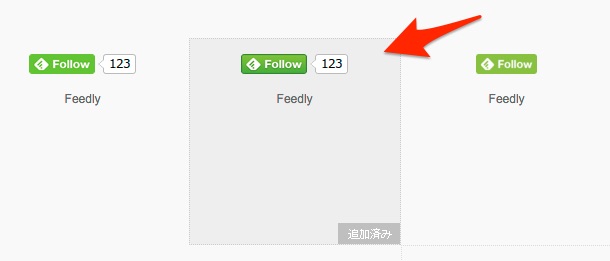
おまとめボタンで、「RSS」で「Feedly」を選んで、そこから数字が表示されているものを選ぶと良いですね。

下のような感じになるはずです。
Live Dwango Reader
Live Dwango Readerは、以下のリンクから、バナーを作成できます。ただ、この方法では、読者数は表示はできないですかね。他の方法でできるのか、ちょっとわかりませんでした。
Live Dwango Reader - RSSリーダー : RSS登録バナー
Facebookいいね!Facebookフォローボタン
Facebookのページヘの「いいね!」ボタン、Facebookの個人のフォローボタンは、「Facebook for Developers」 から、設定してコードをコピペするとできますね。
Facebookいいね!ボタン
Like Button for Web - Social Plugins - 参考資料 - 開発者向けFacebook

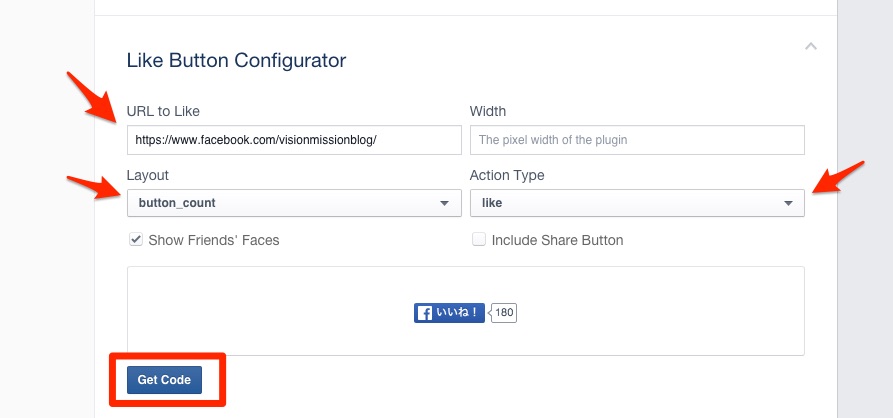
上のリンクから、ページに移動して、FacebookページのURLを「URL to Like」に入植します。そして、「Layout」を選んで、「Action Type」を「Like」にします。
設定ができたら、最後に「Get Code」を押して、出てきたコードをコピーします。
コードが2つ出てくるので、1つ目は、HTMLの<body>タグ以下のどこかにコピー&ペースします。
2つ目のコードを、ボタンを表示させたいところにペーストします。
下のようになりますね。
Facebookフォローボタン
Follow Button - Social Plugins - 参考資料 - 開発者向けFacebook
Facebookの個人のフォローボタンは、この上のリンクからコードをコピー&ペーストします。

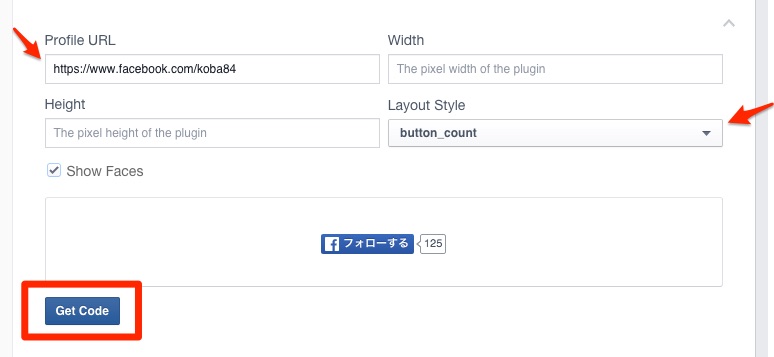
「Profile URL」に個人のFacebookのURLを入力して、「Layout Style」を「button_count」を選択します。
「Get Code」で出てきた2つ目のコードを、ボタンを表示させたいところにペーストします。1つ目のほうは、まだ貼り付けていなければ、HTMLの<body>タグ以下に貼り付けます。
以下のようになりますね。
Twitterフォローボタン
Twitterのフォローボタンは、以下のページからコードをコピー&ペーストします。
方法が以下とは変わりましたね。
こちらかできますが、ちょっとわかりにくいかもしれません。

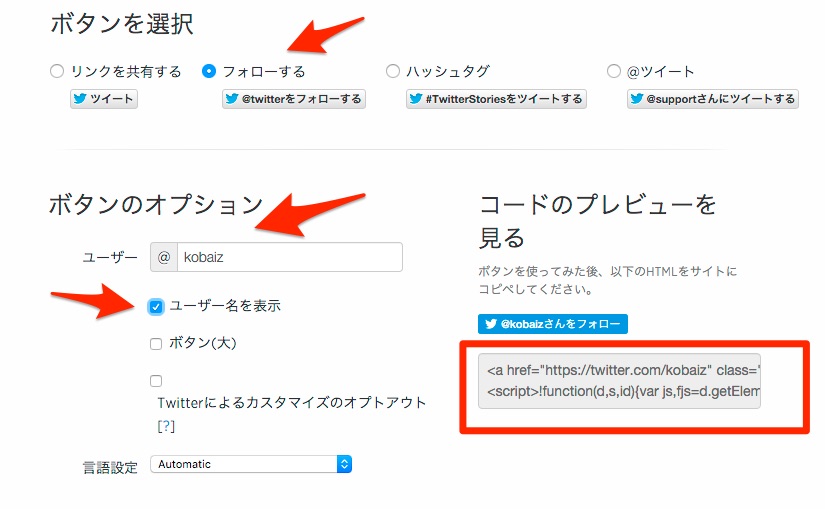
「フォローする」を選択します。「ユーザー」に、ユーザー名を入力します。「ユーザー名」を表示させたくなければ、「ユーザー名を表示」のチェックを外します。
右下のコードをコピーします。それからコードを以下の部分を編集します。
「data-show-count="false" 」の部分 を「data-show-count="true" 」にします。
そして、表示させたいところにコードをペーストすれば、表示できますね。
Google+フォローボタン
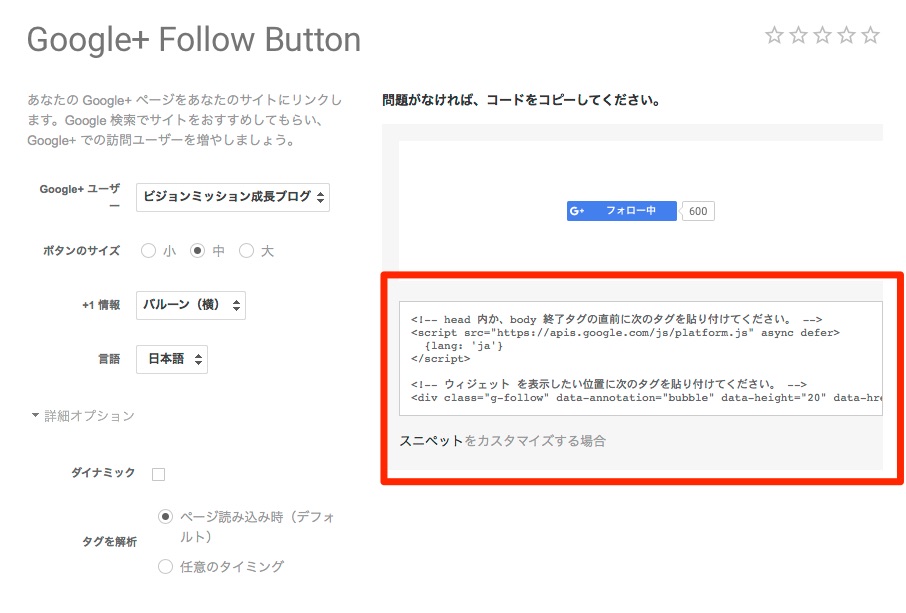
以下のページから、コードをコピペします。
Google+ Follow Button | Google+ Platform for Web | Google Developers

はじめのタグを、HTMLの<head>〜</head>の間か、</body>の前にペーストします。
そして、次のタグを表示させたいところにペーストします。
以下のようになるはずです。
Instagramフォロワー数ボタン
Instagramのフォロワー数のボタンは、以下のサイトからInstaramと連携することでできます。
インスタグラムも変わりましたね。
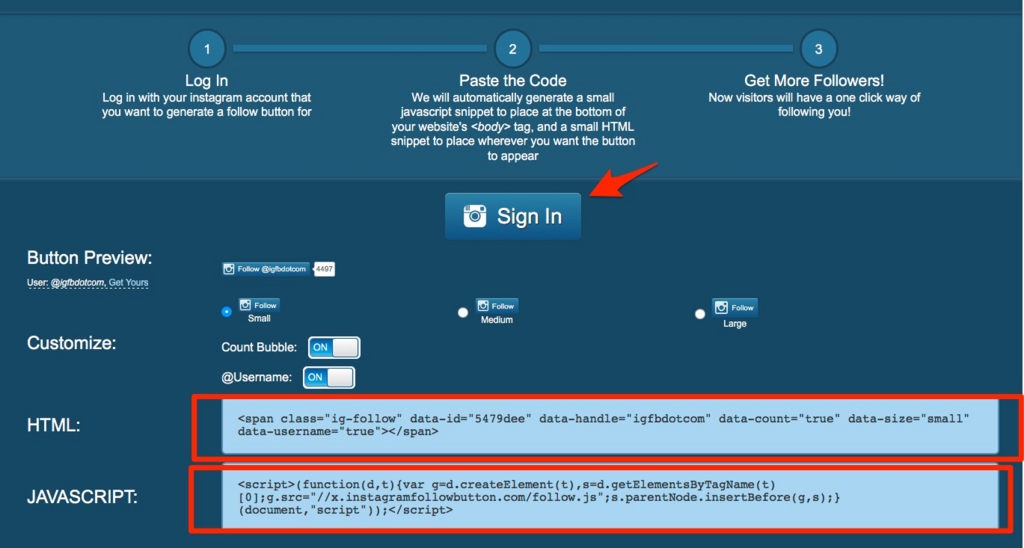
Instagram Follow Button - Generate a Follow Button Today

「Sign In」から、Instagramにサインインして、このサイトと連携します。
「JAVASCRIPT:」のタグをコピーして、<body>タグのどこかにペーストします。わたしはフッタの最後のほうに入れています。
そしてボタンを表示したいところに、「HTML:」のタグをペーストします。
なぜかわかりませんが、はてなブログだと、記事の中には、ペーストできませんね。サイドバーやデザインには設置できています。
ちなみに、Instagramの公式のボタンは、以下のようになります。
こちらの方法はもうできないようですね。
Instagramのバッジをブログに貼る方法。はてなブログとの連携方法
Instagramの公式のものだと、フォロワー数が表示されないですが。
購読フォローボタンのフォロワー数付きを設置・まとめ
フォローボタンで、フォロワー数付きのボタンを設置するをまとめてみました。
数がそれなりにあるので、ちょっと面倒ですが、フォロワー数を表示させたい人は、設置しておくと良いと思います。どこまで増えるかということもありますが、数がわかっているとわかりやすいですよね。
